forked from NYANDEV/forgejo
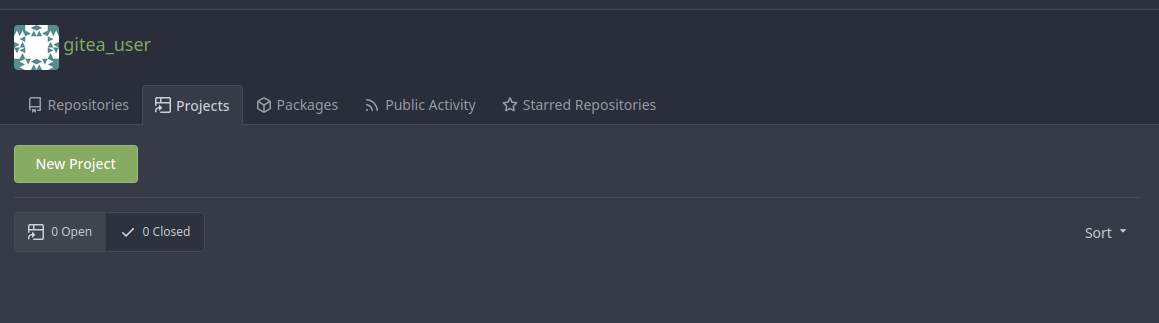
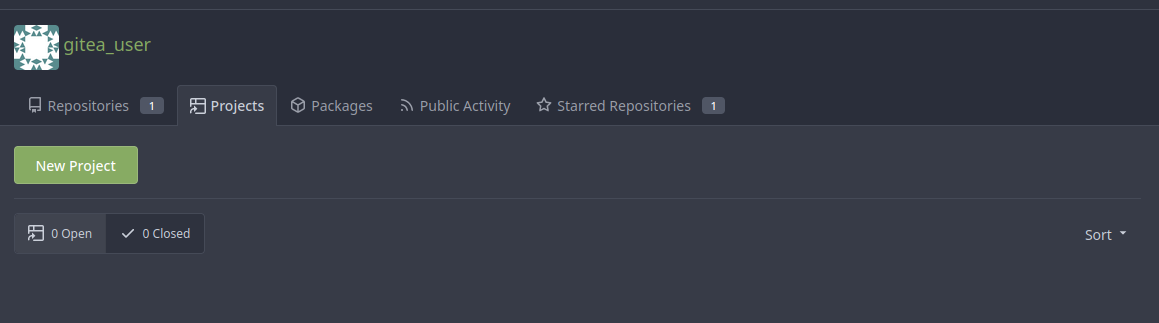
- Implement fix for user and organization page - Add necessary ctx.Data When switching tabs on `user profile page` the badges are shown for `/gitea_user?tab=stars`, `/gitea_user?tab=activity` and missing under `gitea_user/-/projects` and `gitea_user/-/packages` This was added for users and organizations. Before:  After:  Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
85 lines
3.3 KiB
Handlebars
85 lines
3.3 KiB
Handlebars
<!-- TODO: make template org and user can share -->
|
|
{{with .ContextUser}}
|
|
<div class="ui container">
|
|
<div class="ui vertically grid head">
|
|
<div class="column">
|
|
<div class="ui header">
|
|
{{avatar $.Context . 100}}
|
|
<span class="text thin grey"><a href="{{.HomeLink}}">{{.DisplayName}}</a></span>
|
|
<span class="org-visibility">
|
|
{{if .Visibility.IsLimited}}<div class="ui medium basic horizontal label">{{$.locale.Tr "org.settings.visibility.limited_shortname"}}</div>{{end}}
|
|
{{if .Visibility.IsPrivate}}<div class="ui medium basic horizontal label">{{$.locale.Tr "org.settings.visibility.private_shortname"}}</div>{{end}}
|
|
</span>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
|
|
<div class="ui tabs container">
|
|
<div class="ui secondary stackable pointing menu">
|
|
<a class="item" href="{{.ContextUser.HomeLink}}">
|
|
{{svg "octicon-repo"}} {{.locale.Tr "user.repositories"}}
|
|
{{if .ContextUser.NumRepos}}
|
|
<div class="ui small label">{{.ContextUser.NumRepos}}</div>
|
|
{{end}}
|
|
</a>
|
|
{{if and .IsProjectEnabled (or .ContextUser.IsIndividual (and .ContextUser.IsOrganization .CanReadProjects))}}
|
|
<a href="{{.ContextUser.HomeLink}}/-/projects" class="{{if .PageIsViewProjects}}active {{end}}item">
|
|
{{svg "octicon-project-symlink"}} {{.locale.Tr "user.projects"}}
|
|
</a>
|
|
{{end}}
|
|
{{if and .IsPackageEnabled (or .ContextUser.IsIndividual (and .ContextUser.IsOrganization .CanReadPackages))}}
|
|
<a href="{{.ContextUser.HomeLink}}/-/packages" class="{{if .IsPackagesPage}}active {{end}}item">
|
|
{{svg "octicon-package"}} {{.locale.Tr "packages.title"}}
|
|
</a>
|
|
{{end}}
|
|
{{if and .IsRepoIndexerEnabled (or .ContextUser.IsIndividual (and .ContextUser.IsOrganization .CanReadCode))}}
|
|
<a href="{{.ContextUser.HomeLink}}/-/code" class="{{if .IsCodePage}}active {{end}}item">
|
|
{{svg "octicon-code"}} {{.locale.Tr "user.code"}}
|
|
</a>
|
|
{{end}}
|
|
|
|
{{if .ContextUser.IsOrganization}}
|
|
{{if .IsOrganizationMember}}
|
|
<a class="item" href="{{$.OrgLink}}/members">
|
|
{{svg "octicon-person"}} {{$.locale.Tr "org.members"}}
|
|
{{if .NumMembers}}
|
|
<div class="ui small label">{{.NumMembers}}</div>
|
|
{{end}}
|
|
</a>
|
|
<a class="item" href="{{$.OrgLink}}/teams">
|
|
{{svg "octicon-people"}} {{$.locale.Tr "org.teams"}}
|
|
{{if .NumTeams}}
|
|
<div class="ui small label">{{.NumTeams}}</div>
|
|
{{end}}
|
|
</a>
|
|
{{end}}
|
|
|
|
{{if .IsOrganizationOwner}}
|
|
<div class="right menu">
|
|
<a class="item" href="{{.OrgLink}}/settings">
|
|
{{svg "octicon-tools"}} {{.locale.Tr "repo.settings"}}
|
|
</a>
|
|
</div>
|
|
{{end}}
|
|
{{else}}
|
|
<a class='{{if eq .TabName "activity"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=activity">
|
|
{{svg "octicon-rss"}} {{.locale.Tr "user.activity"}}
|
|
</a>
|
|
{{if not .DisableStars}}
|
|
<a class='{{if eq .TabName "stars"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=stars">
|
|
{{svg "octicon-star"}} {{.locale.Tr "user.starred"}}
|
|
{{if .ContextUser.NumStars}}
|
|
<div class="ui small label">{{.ContextUser.NumStars}}</div>
|
|
{{end}}
|
|
</a>
|
|
{{else}}
|
|
<a class='{{if eq .TabName "watching"}}active {{end}}item' href="{{.ContextUser.HomeLink}}?tab=watching">
|
|
{{svg "octicon-eye"}} {{.locale.Tr "user.watched"}}
|
|
</a>
|
|
{{end}}
|
|
{{end}}
|
|
|
|
</div>
|
|
</div>
|